2022. 11. 14. 15:04ㆍNext.js
코드 린터
- 문법에 대한 규칙을 정해준다. (ex. 중복 선언 금지, == 금지 등)
- 문법 상 에러가 아니므로 실행에는 문제가 없지만, 규칙을 통해 코드 스타일을 통일시키기 위한 것이다.
- 포맷터 기능도 일부 가지고 있다.
코드 포맷터
- 예쁘게 보여주기 위한 것이다. (ex. 띄어쓰기는 2칸, ~~길이 넘으면 자동으로 줄바꿈)
- ESLint에 포맷터의 기능을 일부 가지고 있지만, 포맷터는 prettier를 사용하도록 설정할 것이다.
- eslint와 prettier를 같이 사용할 수 있게 해주는 eslint-config-prettier도 설치해야 한다.
husky
- Git hooks을 쉽게 적용할 수 있는 모듈이다.
- Git hooks: Git과 관련한 이벤트가 발생했을 때 특정 스크립트를 실행할 수 있도록 하는 기능이다.
ESLint 설치하기
1. eslint를 시작하는 명령어를 입력한다.
eslint 초기 셋팅 명령어npm init @eslint/config
2. How would you like to use ESLint? 의 질문에 답변한다.
 )
) )
) )
) )
) )
) )
) )
) )
) )
)
설치 완료! 👇🏻

3. eslint와 typescript를 같이 사용하기 위한 설정
.eslintrc.js 파일의 parserOptions에 추가한다.
project:'**/tsconfig.json',
4. VSC 확장팩에서 ESLint를 설치한다.

5. 무시할 규칙 설정
.eslintrc.js 파일의 rules에 추가한다.
추가로 무시하고 싶은 규칙은 에러 메세지에 노출되는 키값 : "off"로 아래와 동일하게 설정하면 된다.
rules: {
'react/react-in-jsx-scope': 'off',
'@typescript-eslint/consistent-type-imports' : 'off',
'@typescript-eslint/no-misused-promises': 'off', // wrapAsync 함수로 해결 가능
},⛔️ 'React' must be in scope when using JSX
5번 설정을 추가하지 않으면 발생하는 에러이다.
React를 import하지 않아서 발생하는 에러이다.
👉🏻 Next.js에서는 react가 내장되어 있어 따로 import 해줄 필요가 없으므로 설정 파일에서 off로 바꿔주면 된다.
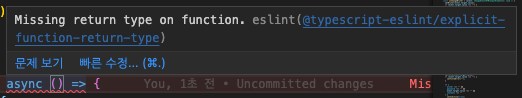
return type 작성
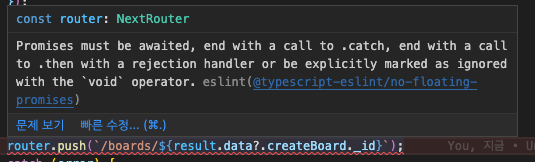
@typescript-eslint/no-floating-promises

💡 JSX 파일의 return type 지정하는 방법

6. 무시할 파일 설정
graphQL-codegen에서 받아오는 types 파일처럼 체크가 필요 없는 파일은 .eslintignore 파일을 만들어서 넣어주면 된다.
(업데이트된 버전에서는 자동으로 무시되므로 에러로 잡히지 않으면 설정해주지 않아도 된다.)
파일 위치: 프로젝트 폴더/.eslintignore

무시할 파일의 경로만 넣어주면 된다.

7. ESLint 체크 명령어
yarn lintPrettier 설치하기
1. 설치 명령어 입력
yarn add --dev --exact prettier
2. 설정 파일 생성
echo {}> .prettierrc.json
참고 : prettierrc.josn 이라는 설정 파일을 만들어 달라는 리눅스 명령어이다.

echo : 화면에 출력해줘{} > 파일명 : 객체의 내용을 파일명 파일에 저장해줘. 파일이 없으면 새로 만들어준다.
3. VSC 확장팩에서 Prettier 설치

4. ESLint와 함께 쓰기 위한 추가 설치
yarn add --dev eslint-config-prettier

5. eslintrc 파일의 extends에 prettier 추가
extends: ["plugin:react/recommended", "standard", "prettier"],이렇게 추가하면 예쁘게 보여주는 건 prettier의 규칙을 따르게 된다.

6. 자동 정렬 설정 추가
저장할 때마다 formatter가 자동으로 작동되어 정렬을 맞춰준다.
6-1. 내 VSC에서만 적용
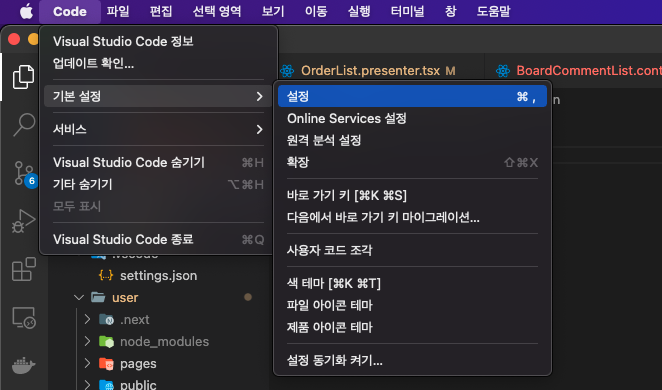
1) code > 기본 설정 > 설정

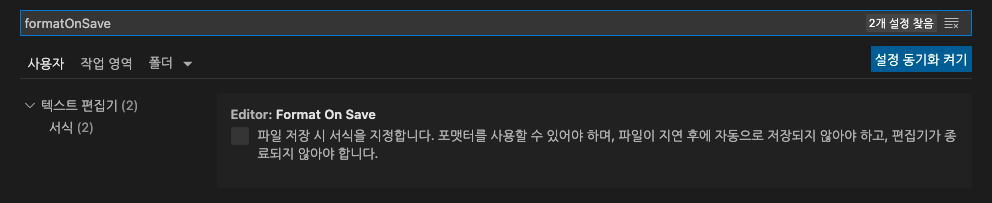
2) format On Save 검색

6-2. 모두에게 적용
프로젝트의 참여자 모두에게 적용되게 하려면 VSC 설정 파일을 만들어서 설정해줄 수 있다.

1) 프로젝트 최상위에 새 폴더 .vscode를 생성하고,
2) settings.json 파일을 만든다. 👈🏻 VSC의 설정을 이 파일에서 할 수 있다.
// settings.json 파일
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}각자의 설정(6-1)이 다르더라도, settings.json에 있는 설정을 따르게 된다. (여러명이 협업하기에 good)
Husky 설치하기

husky는 정해진 규칙에 맞지 않으면 commit을 거절한다.
🚨 package.json과 .git이 있는 경로에서 진행해야 한다.
1. husky Install
설치할 디렉토리의 터미널에서 설치 명령어 입력
yarn add --dev husky2. husky 설정 폴더를 만든다.
npx husky install.husky 폴더가 생성된다.
3. hooks 설정
git에 commit 하기 전에 실행할 명령어(yarn lint)를 설정한다.
npx husky add .husky/pre-commit "yarn lint"
끝!
이렇게 설정해두면 git에 commit을 할 때, yarn lint 명령어가 먼저 실행되고, 오류가 있다면 commit이 거절된다.
'Next.js' 카테고리의 다른 글
| [SEO, SSR, OpenGraph] 서버사이드렌더링으로 검색 엔진 최적화, 다른 사이트의 정보 가져오기 (0) | 2022.12.15 |
|---|---|
| 파일 다운로드 받기 (0) | 2022.11.03 |
| [Next.js] 이미지 업로드하기 (0) | 2022.11.03 |