[python] Flask로 서버 실행하기
2023. 1. 22. 22:05ㆍBackend/python
728x90
반응형
Flask
파이썬으로 쓰인 웹 프레임워크로, 서버를 구동하는 데 필요한 기능을 제공한다.
서버 실행하기
1. 가상환경에서 flask 패키지를 설치한다.
pip install flask2. Flask 서버의 기본 폴더구조를 만든다.
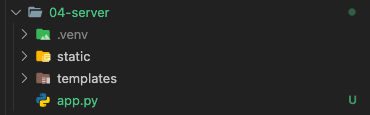
Flask 서버를 만들 때는 항상static 폴더, templates 폴더, app.py 파일을 만들고 시작한다.

3. app.py 파일의 내용을 작성한다.
flask 서버를 돌리는 파일의 이름은 통상적으로 app.py로 짓는다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
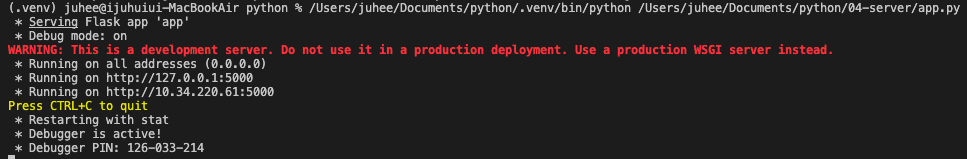
app.run('0.0.0.0',port=5000,debug=True)위 파일을 생성했을 때 아래와 같이 나오면 서버에 연결된 것이다.

서버를 종료하려면 Ctrl + c를 입력하면 된다.
🚨 에러 발생

Address already in use
Port 5000 is in use by another program. Either identify and stop that program, or start the server with a different port.
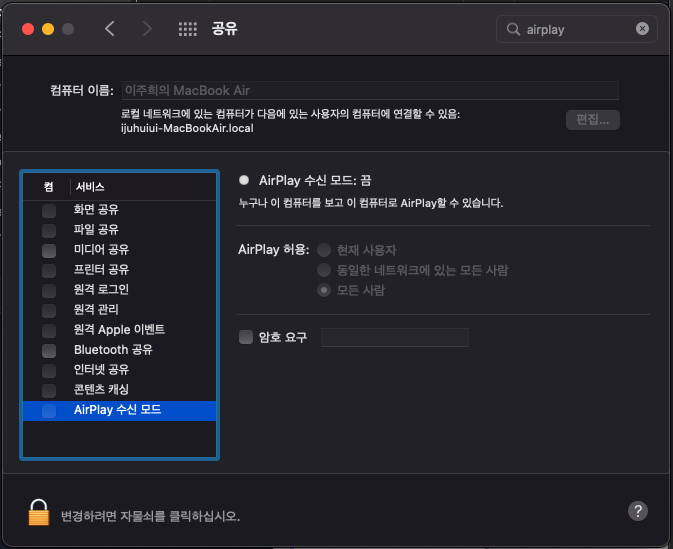
On macOS, try disabling the 'AirPlay Receiver' service from System Preferences -> Sharing.서버가 실행되지 않아서 에러 메시지의 안내대로 진행했다.
👉🏻 시스템 환경설정 > airplay를 검색 > AirPlay 수신 모드의 체크박스를 해제

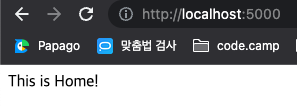
4. http://localhost:5000/ 접속해서 확인해본다.

URL 나누기
@app.route() 안에 작성하는 url과 url 별 함수명은 모두 달라야 한다!
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is My Page!'
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
html 파일 불러오기
- 기본 폴더 구조 중
templates폴더에는 html 파일을 담아둔다. render_template을 import하고 html 파일명을 입력하면 해당 url에 접속했을 때 지정한 html 파일이 렌더된다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
html 파일 내 이미지 불러오기
- 기본 폴더 구조 중
static 폴더에는 이미지, css 파일 등을 담아둔다. - flask에서는 static 폴더 안의 이미지, css 파일 등의 경로를 지정할 때는 아래와 같이 지정해야 한다.
👉🏻{{ url_for('static', filename='파일명') }}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script
src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"
></script>
<title>Document</title>
</head>
<body>
<img src="{{ url_for('static', filename='rome.jpeg') }}" />
</body>
</html>
728x90
반응형
'Backend > python' 카테고리의 다른 글
| [AWS] EC2에 flask 서버 배포하기 : FileZilla, mongoDB, Port Forwarding, nohub, Gabia Domain (0) | 2023.01.23 |
|---|---|
| [python] python으로 MongoDB 연결하기 : MongoDB, pymongo, Studio 3T (0) | 2023.01.22 |
| [python] beautifulsoup4 Web Scraping, 웹 스크래핑 (0) | 2023.01.22 |