2023. 2. 15. 12:37ㆍComputer Science
CS 지식은 왜 배워도 배워도 까먹을까..?
보통 배우는 cs 지식은 시험을 보기 위해서 외우게 되고, 시험을 보고나면 쓰이는 용도를 잘 몰라 까먹는 일이 빈번하다.
👉🏻 CS를 굳이 알아야 하나? CS 지식 필요성에 대한 의문이 생김🙁
까먹는 이유는,
CS 지식을 알아도 쓰이는 곳을 모르니까.. 잊혀지기 마련이다!
실무에서 사용하면서 알게되면 자동으로 몸에 체득 되어서 익혀질텐데..ㅠㅠ
그러므로!
CS 실무와 이론이 연결되는 부분부터 공부해보자!!!
레쓰기릿
1. 비트와 바이트
비트와 바이트를 알아야 하는 이유가 무엇일까?
1) 나는 모르고 싶지만, 이걸 사용하는 사람들이 있다. 😞
이걸 쓰는 사람들이랑 같이 프로젝트를 하면 그 사람들이 사용한 코드가 들어있으므로
이에 대해 알아야 유지보수가 가능해서 어쩔 수 없이 공부하게 되는 케이스가 있다.
예를 들면 👇🏻
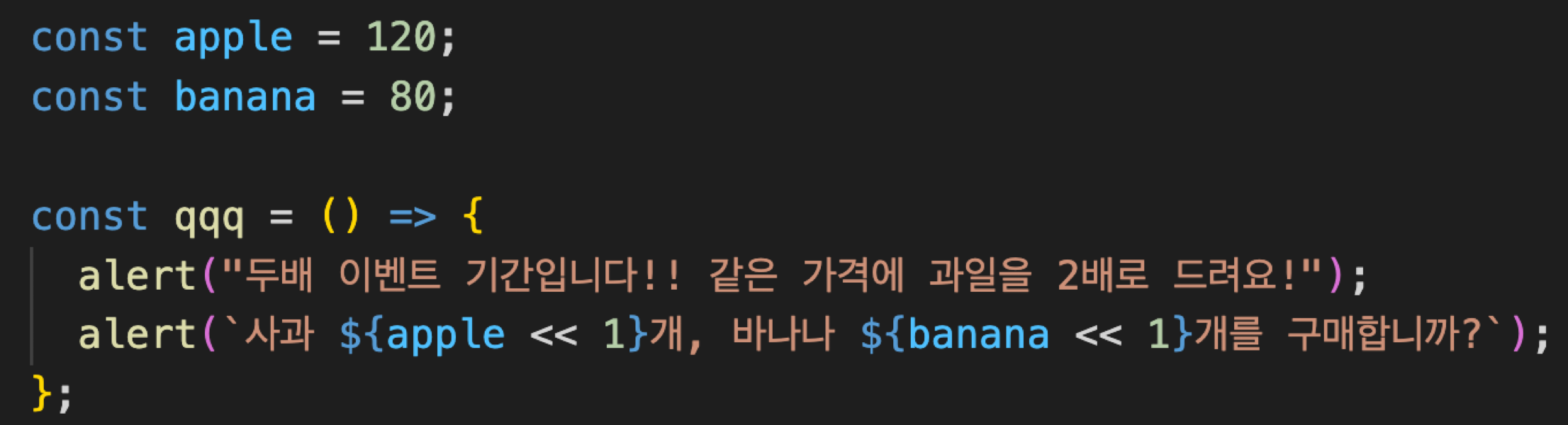
bitwise 연산 中 시프트 연산

👆 이런 코드가 있으면 읽을 줄 알아야겠지?
비트 시프트 연산에 대해서 간단하게 살펴볼까~!
비트 시프트 연산
apple << 1 // apple * 2
apple << 2 // apple * 2의 2승
apple << 3 // apple * 2의 3승비트 연산을 사용하면 곱하기 나누기 연산을 직접 하는 것보다 더 빠르다! 성능 굿 👍🏻
💡 Why? 왜 빠름?
나누기를 사용하면 나누기라는 것을 해석하는 내부 로직이 들어가지만,
이렇게 비트 연산을 사용하면 컴퓨터가 알아들을 수 있어서 바로 움직이니까~!
2) 성능을 향상시키려면 알아야 한다.
특정 분야에서 성능을 빠르게 하기 위해 알아야 하는 케이스가 있다.
많은 양의 데이터를 보내야 할 때 : ArrayBuffer
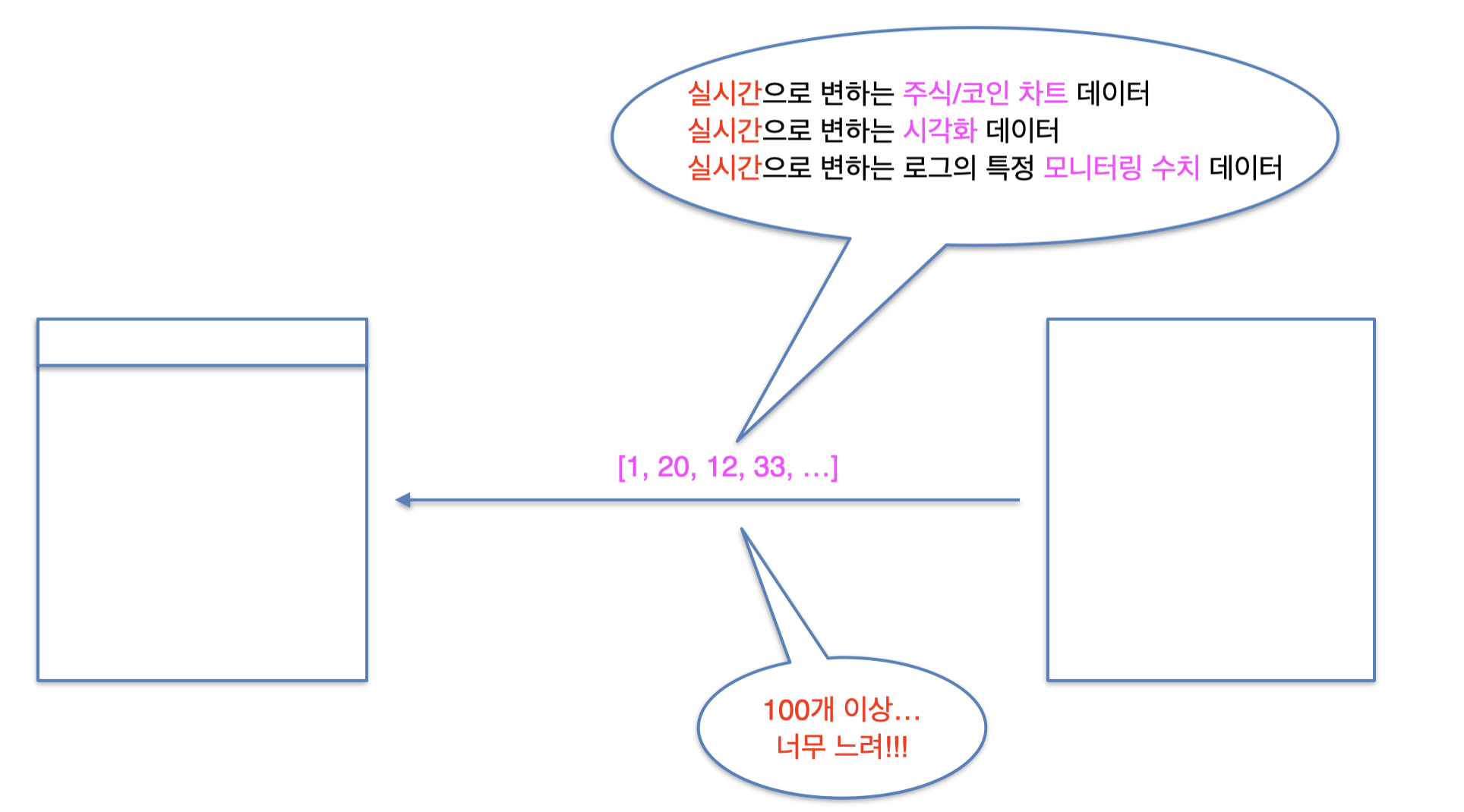
백엔드에서 프론트에 굉장히 많은 양의 데이터를 보내는 경우를 가정해보자.

👆 이렇게 양이 많은 배열을 보낼 때 사이즈가 너무 크니까 속도가 느리겠지?
이럴 때는,
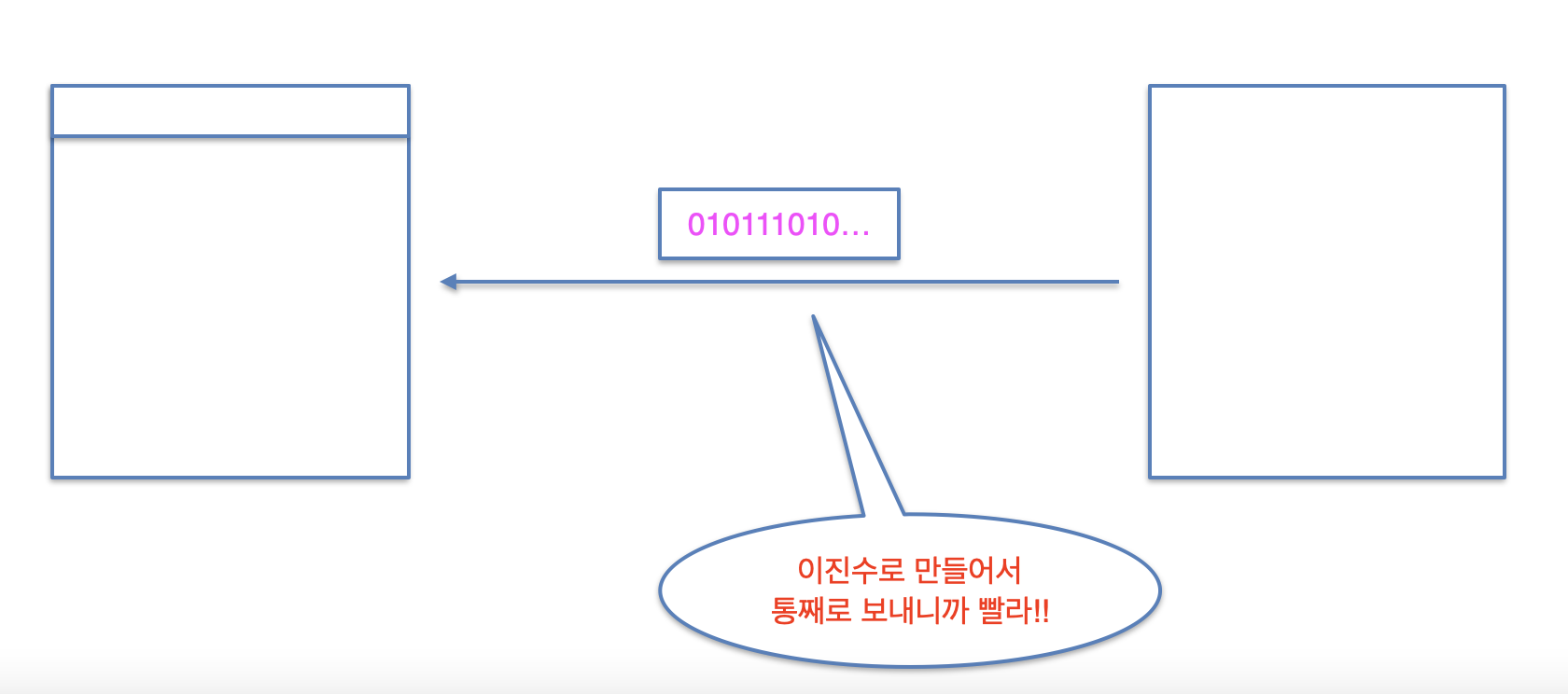
배열에 담아서 보내는 것이 아니라
이진수로 변환해서 buffer에 담아서 전달하면 사이즈가 작아져서 빠르게 보낼 수 있다.
(배열로 보낼 때는, 내부에서 배열에 담는 과정 등의 로직들이 들어가니까 데이터 사이즈가 커진다.)

이렇게 하려면
백엔드에서는 저 숫자들을 배열이 아닌 Array buffer에 담아서 보내줘야 하고
프론트에서는 받아서 다시 원상복귀 시켜서 사용해야 한다.
실습 고고링
ArrayBuffer 만들기
1. ArrayBuffer를 넣을 통을 만들고 () 안에 만들 개수를 넣는다.
const buffer = new ArrayBuffer(1); - 1을 넣으면 1byte(8칸)짜리가 만들어진다!
- 4를 넣으면 4byte니까 32칸!
2. 어떻게 활용할 것인가를 적어준다.
const array = new Uint8Array(buffer); - 1에서 만든 buffer를 바로 쓰는 것이 아니라, 이렇게 활용 방식을 정하면서 새 변수를 선언해서 사용한다.
- Uint: 부호를 포함하지 않는 Unsigned int로 buffer를 사용하겠다는 뜻이다.
- 1에서
new ArrayBuffer(1)로 buffer를 만들었으므로 array라는 칸이 하나 생기며, 0번지만 존재한다. Uint8Array를 쓰면 1byte씩 차지해서 0~255까지 담을 수 있다.Uint16Array를 쓰면 2byte씩 차지해서 0~65535까지 담을 수 있다.Uint16Array를 쓸 거면new ArrayBuffer()를 할 때 () 안에 최소 2를 적어줘야 한다.
(16개씩 쪼개서 쓰는 거니까~!)- 한글의 경우 이미 1바이트가 넘으니 보통 16 이상으로 잡아야 한다.
3. 사용하기
array[0] = -1;
array[1] = -1;
console.log(array);- 배열을 사용하듯이 쓰면 된다!!
활용 예시
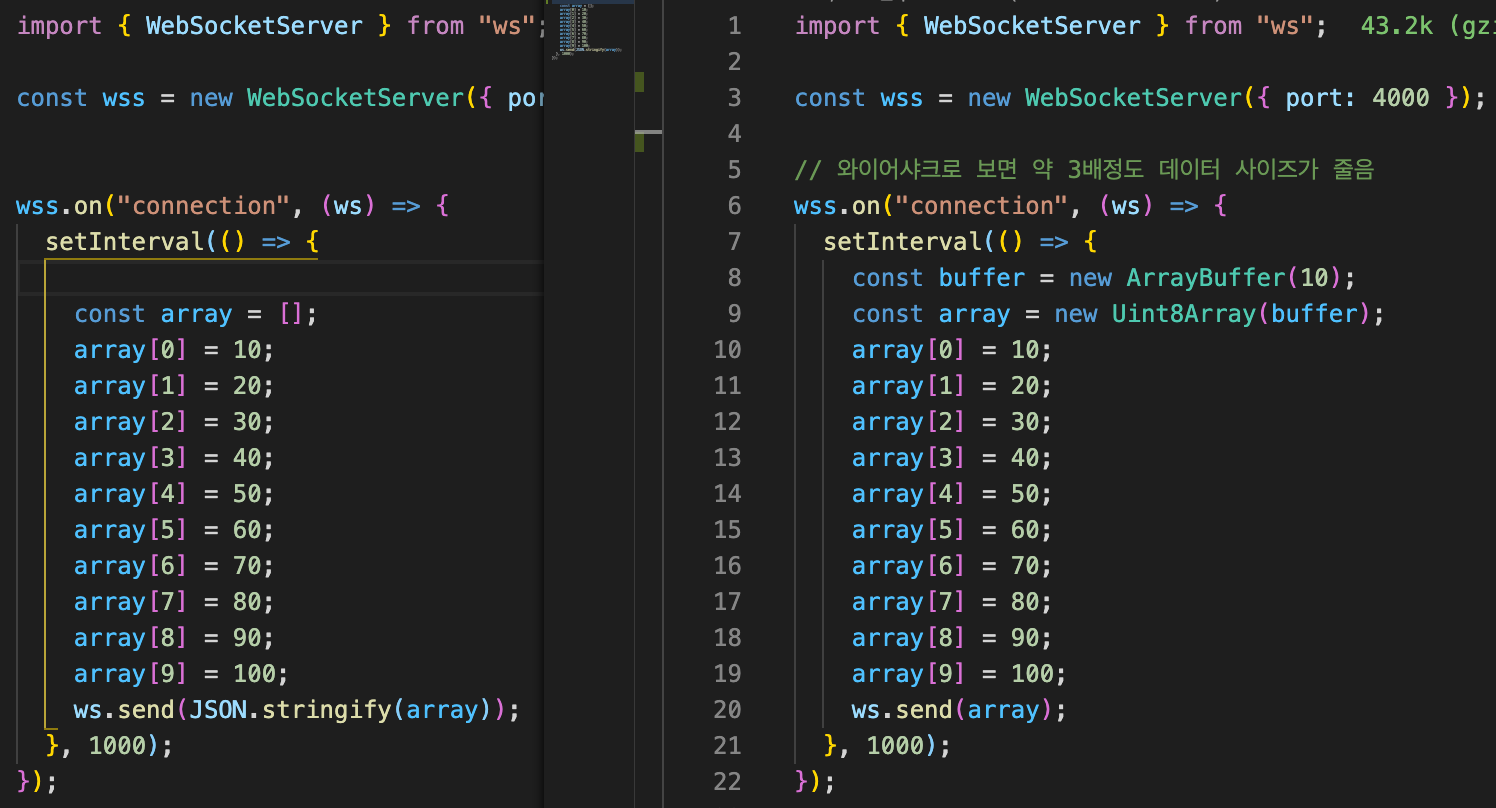
배열을 그대로 보낼 때와 ArrayBuffer에 담아서 보낼 때의 데이터 사이즈 차이를 확인해보자.
웹소켓 api 통신으로 데이터를 계속해서 받는 상황에서,
한번에 10개의 값이 담긴 배열을 보내고 있다.

왼쪽의 코드는 배열에 담아서 보내고 있고,
오른쪽은 ArrayBuffer에 데이터를 담아서 보내고 있다.
배열을 보내는 경우 데이터 크기는 34byte,
ArrayBuffer로 보내는 경우에는 12byte로 약 3배 정도 사이즈가 줄어든 것을 확인할 수 있다.
이런 것들을 알게 되면 또 할 수 있는 것들이 있다! 👇🏻
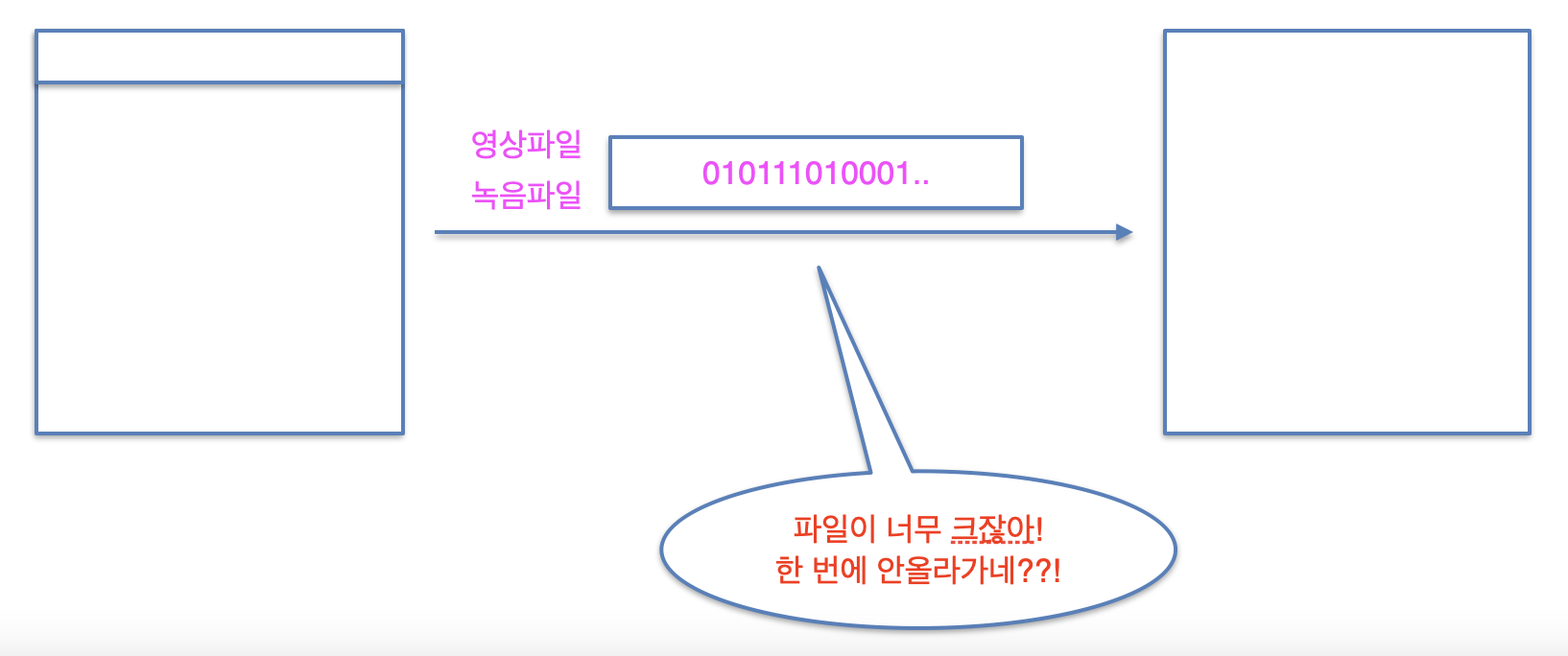
보낼 파일의 용량이 클 때 : chunk
영상 녹음 파일 등 큰 사이즈의 파일을 백엔드에 보내야 할 때를 가정해보자.

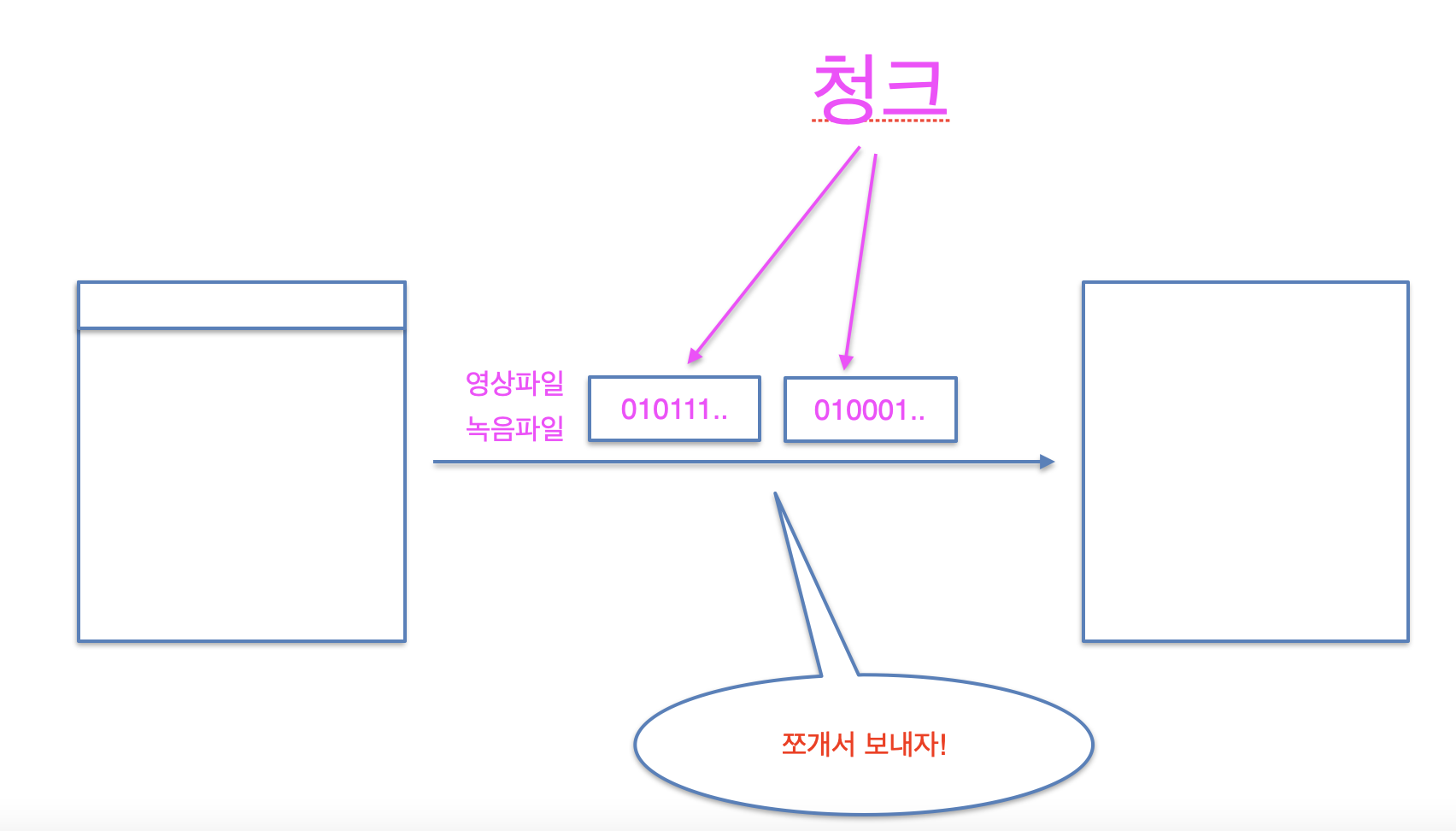
이렇게 사이즈가 큰 데이터를 이진수로 부분 부분 쪼개서 보낼 수 있다.
(쪼갠 것을 청크라고 부른다.)

파일을 왜 쪼개야 돼???
👉🏻 큰 파일을 요청하면 실패하는 경우가 발생할 수도 있으니, 이런 경우를 방지하는 것!
이런 과정에서 비트, 바이트 같은 것들을 알아야 하고
연장선으로 청크들이 보내지는 것들을 보려면 네트워크 패킷도 볼 줄 알아야 한다.
(네트워크와도 연결된다..! 결국 CS 지식들은 궁극적으로 연결된다.)
그러므로,, 다음은 OSI 7계층에 대해서 아라보쟈..
'Computer Science' 카테고리의 다른 글
| [CS:APP] 1-1) 비트와 컨텍스트 (0) | 2023.03.06 |
|---|---|
| 메모리 누수: Garbage Collection, 전역 변수, 브라우저에서 메모리 확인하기 (0) | 2023.02.15 |
| OSI 7계층, TCP/IP 4계층 (0) | 2023.02.15 |