[GraphQL] GraphQL Code Generator로 TypeScript 지정하기
2023. 1. 20. 17:05ㆍNext.js
728x90
반응형
GraphQL Code Generator
RestAPI를 사용하면 API에 대한 타입을 일일히 지정해줘야 하지만, GraphQL에서는 codegen을 이용해서 API의 타입들을 TS 파일로 한번에 다운받아 편리하게 사용할 수 있다.
API 데이터에 타입을 지정하면 좋은 점
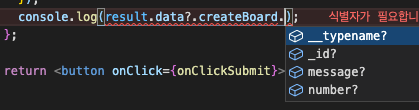
- 응답 데이터 안에 있는 값들에 자동 완성 기능을 사용할 수 있다.

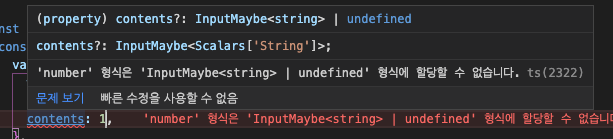
- 잘못된 타입의 값을 입력했을 때 에러메시지를 통해 알 수 있다.

설치하기
1. codegen을 사용할 프로젝트에 아래 명령어를 한 줄씩 입력한다.
yarn add @graphql-codegen/cli --dev
yarn add -D @graphql-codegen/typescript
yarn add ts-node2. codegen 설정 파일 생성
최상위에 새 파일을 만들고 아래 내용을 입력한다.
파일명 : codegen.yaml

codegen.yaml
schema: graphql주소
generates:
./src/commons/types/generated/types.ts:
plugins:
- typescript
config:
typesPrefix: I- schema: API를 받아올 백엔드 주소
- generates: 타입 파일을 저장할 경로
- typesPrefix: 타입 이름에 붙여줄 접두어
3. generate 명령어 추가
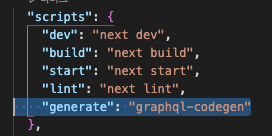
package.json scripts 안에 generate 명령어를 추가한다.

"generate": "graphql-codegen"4. generate 명령어 입력
터미널에서 generate 명령어를 입력한다.
yarn generate💡 참고
database 주소가 바뀌면 _app.tsx 설정 파일뿐만 아니라 codegen.yml 파일의 schema를 수정하는 것도 잊지 말자!
codegen.yml 파일을 수정하면 명령어를 재실행해서 타입스크립트를 최신화해야 한다.
명령어: yarn generate
적용하기
1. Mutation 타입 지정

const [함수] = useMutation<결과타입, 변수타입>(쿼리);
결과 타입
<Pick<Imutation, "함수">
- 받아오는 데이터의 타입이다.
- 유틸리티 타입 중 하나인 Pick type을 사용하여
IMutation 타입들 중에서 사용할 함수에 해당하는 타입만 가져온다.
변수 타입
IMutation함수Args
- variables의 타입이다.
2. Query 타입 지정
mutation과 동일하다.

728x90
반응형
'Next.js' 카테고리의 다른 글
| [react-infinite-scroller] 무한스크롤 적용하기 (0) | 2023.02.02 |
|---|---|
| [Next.js] Typescript 설치하기 (0) | 2023.01.19 |
| React의 폴더 구조 세가지 (0) | 2023.01.16 |