React의 폴더 구조 세가지
2023. 1. 16. 12:47ㆍNext.js
728x90
반응형
1. Container/Presentational 패턴
- 예전에 많이 사용하던 방식이다.
- 기능(JS)과 UI(JSX)로 나눈다.
- 프레젠터는 stateless, 컨테이너는 stateful한 경향이 있다.
(필요 시 프레젠터도 UI 관련한 상태를 가질 수는 있다.)
장점
- 재사용이 가능하다.
프레젠터 컴포넌트는 UI만 표현하기 때문에 컨테이너 컴포넌트 의존도가 낮아 다양한 컨테이너와 조합하여 재사용할 수 있다. - 구조 파악이 쉽다.
기능과 UI가 명확히 분리되어 구조 파악에 용이하다.
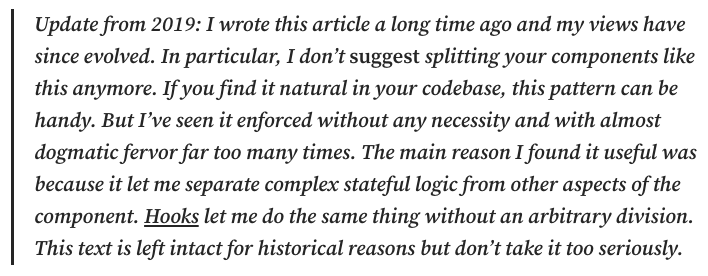
🚨 권장되지 않는 방식이다!
이 패턴을 소개한 Dan Abramov는 2019년 기준으로 이 패턴을 더이상 추천하지 않고 Hook 사용을 권장하고 있다.

2. Hooks 패턴
- 최근에 가장 많이 사용하는 방식이다.
- Custom Hook을 만들어 반복되는 로직을 함수로 뽑아내어 사용한다.
(JS 함수에서 로직을 공유할 때 또 다른 함수로 분리하는 것과 같은 방법이다.) - Custom Hook은 이름이 use로 시작하는 자바스크립트 함수로, 다른 Hook을 호출한다.
- 조건부 함수가 아니어야 한다.
- 같은 Hook을 사용하는 다른 컴포넌트의 state와 effect는 독립적이다. (공유하지 않는다.)
🤔 커스텀 훅에 use를 붙여야 하는 이유
- 만든 커스텀 훅의 이름이 use로 시작하지 않으면, 이 함수가 Hook을 호출하는지 알 수 없어 Hook 규칙 위반 여부를 체크할 수 없다.
- 컴포넌트가 렌더링 될 때마다 항상 동일한 순서로 Hook이 호출되어야 한다.
Hook을 React 함수의 최상위에서 호출해야만useState와useEffect가 여러 번 호출되는 중에도 Hook의 상태를 올바르게 유지할 수 있도록 해주기 때문이다. - Hook은 React 함수 컴포넌트와 Custom Hook에서 호출해야 한다. 일반적인 JavaScript 함수에서 호출해서는 안된다.
3. Atomic 패턴

- 작은 단위의 컴포넌트를 재사용성이 강하게 설계한다.
- Atomic 패턴을 따르기 위해서는 디자인도 이 패턴의 원칙에 맞게 진행되어야 한다.
- Story book과 시너지 효과를 낸다.
- 초기 개발 시간이 많이 소요될 수 있지만, 잘 설계해두면 중장기적으로 개발 기간을 단축할 수 있다.
1. Atom(원자)
- 가장 작은 단위의 컴포넌트이다.
- 애니메이션, 폰트, 색상 등과 같이 요소가 아닌 속성도 Atom에 해당된다.
- 폴더 구조: atoms, molecules, organisms, templates, pages
2. Molecule(분자)
- 여러 개의 Atom이 모여 목적성이 있는 하나의 컴포넌트가 된다.
- 가급적 재사용이 가능하도록 구성하되 한 가지 일을 한다는 원칙을 지켜야 한다.
- 아직까지는 사용자에게 크게 의미 있는 인터페이스로 볼 수 없다.
3. Organism(유기체)
- 사용자에게 의미 있는 정보를 제공하거나 인터랙션이 가능한 UI를 제공하는 등 서비스로서 의미를 가지는 인터페이스이다.
- 이 단계부터는 재사용성이 줄어든다.
4. Template
- Layout과 비슷한 개념으로 볼 수 있다.
- 실제 콘텐츠가 입혀지기 전 UI 요소, 레이아웃, 기능이 어떻게 배치될지 정하는 와이어 프레임이라고 볼 수 있다.
- 자주 재사용되는 컴포넌트가 된다.
5. Page
- 사용자가 볼 수 있는 최종 콘텐츠가 보이는 화면이다.
- 사용자와 인터랙션이 발생하거나 API 호출 등을 통해 사이드 이펙트가 발생한다.
- 일반적으로 하나의 UIR 당 하나의 Page 컴포넌트가 존재한다.
728x90
반응형
'Next.js' 카테고리의 다른 글
| [Next.js] Typescript 설치하기 (0) | 2023.01.19 |
|---|---|
| [react-github-calendar, GithubChart] Github 잔디 라이브러리 커스텀 (0) | 2023.01.03 |
| [SEO, SSR, OpenGraph] 서버사이드렌더링으로 검색 엔진 최적화, 다른 사이트의 정보 가져오기 (0) | 2022.12.15 |