JavaScript 객체 활용법
2022. 11. 7. 00:47ㆍJavaScript
728x90
반응형
1. 객체
- JS는 객체 기반의 프로그래밍 언어이다.
- JS를 구성하는 거의 모든 것이 객체이다.
원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체이다. - 객체 타입은 다양한 타입의 값(원시 값 또는 다른 객체)를 하나의 단위로 구성한 복합적인 자료구조이다.
(원시 타입은 단 하나의 값만 나타낸다.) - 객체는 변경 가능한 값이다.
(원시 값은 변경 불가능한 값이다.)
2. 객체 리터럴로 객체 생성하기
- 객체 리터럴은 객체를 생성하기 위한 표기법이다.
- 객체 리터럴은 중괄호({...}) 내에 0개 이상의 프로퍼티를 정의한다.
- 변수에 할당되는 시점에 객체 리터럴을 해석해 객체가 생성된다.
- 객체 리터럴은 값으로 평가되는 표현식으로, 중괄호 뒤에 세미콜론을 붙인다!
(객체 리터럴의 중괄호는 코드 블록을 의미하지 않는다.)
자바스크립트는 프로토타입 기반 객체지향 언어로서, 객체 리터럴 이외에도 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
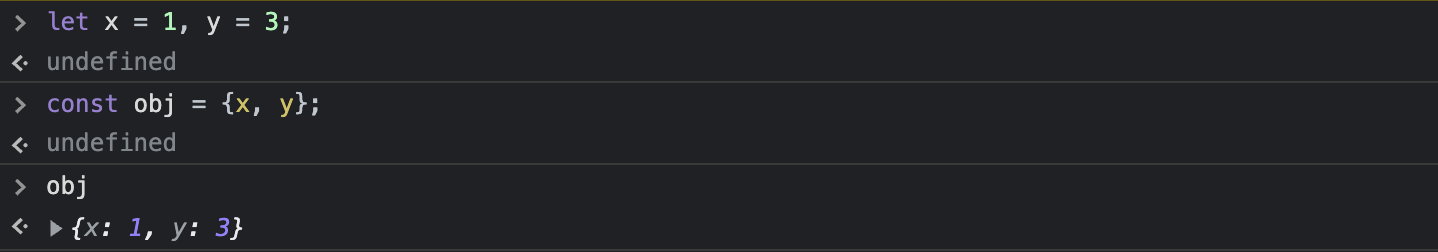
2-1. 프로퍼티 축약 표현
- ES6에서는 프로퍼티 값으로 변수를 사용하는 경우, 변수 이름과 프로퍼티 키가 동일하면 프로퍼티 키를 생략(property shorthand)할 수 있다.
(프로퍼티 키는 변수 이름으로 자동 생성된다.)
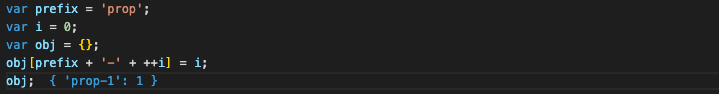
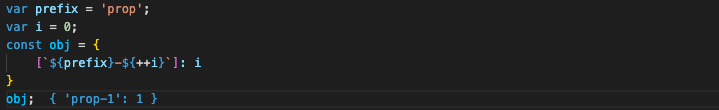
2-2. 계산된 프로퍼티 이름
- 문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수 있다.

- ES6에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 키를 생성할 수 있다.

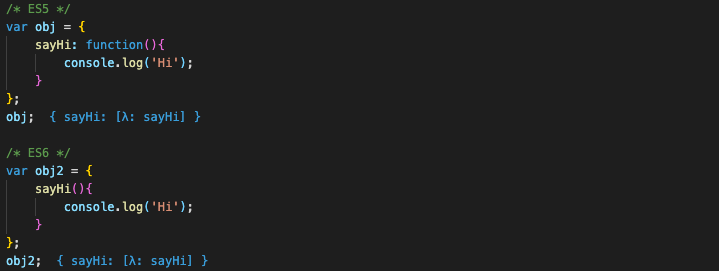
2-3. 메서드 축약 표현
- ES6에서는 메서드를 정의할 때
function키워드를 생략할 수 있다.
3. 프로퍼티
- 객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
3-1. 프로퍼티 키
- 빈 문자열을 포함하는 모든 문자열 또는 심벌 값을 사용할 수 있다.
- 식별자 네이밍 규칙을 따르지 않는 이름을 키로 사용할 때는 반드시 따옴표를 사용해야 한다.
- 식별자 네이밍 규칙을 준수하는 이름은 따옴표를 생략할 수 있다.
- 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수 있다.
(표현식을 대괄호로 묶어서 사용한다.) - 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다.
(숫자 리터럴을 사용하면 따옴표는 붙지 않지만 내부적으로는 문자열로 변환된다.)
3-2. 프로퍼티 값
- JS에서 사용할 수 있는 모든 값을 사용할 수 있다.
- 함수도 값으로 취급할 수 있기 때문에 프로퍼티 값으로 사용할 수 있다.
(프로퍼티 값이 함수일 경우 메서드라고 부른다. 메서드는 객체에 묶여 있는 함수를 의미한다.)
4. 프로퍼티 접근 방법
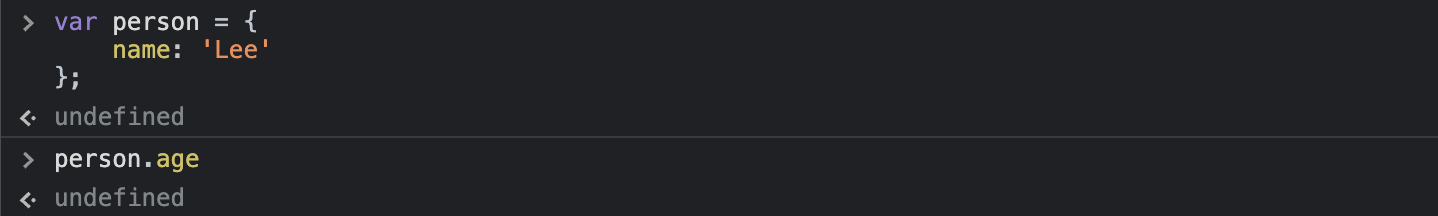
- 객체에 존재하지 않는 프로퍼티에 접근하면
undefined를 반환한다.
(❌ReferenceError가 발생하지 않는다!!!)
4-1. 마침표 표기법
dot notation
- 식별자 네이밍 규칙을 준수하는 이름은 마침표 표기법과 대괄호 표기법 모두 사용할 수 있다.
4-2. 대괄호 표기법
bracket notation
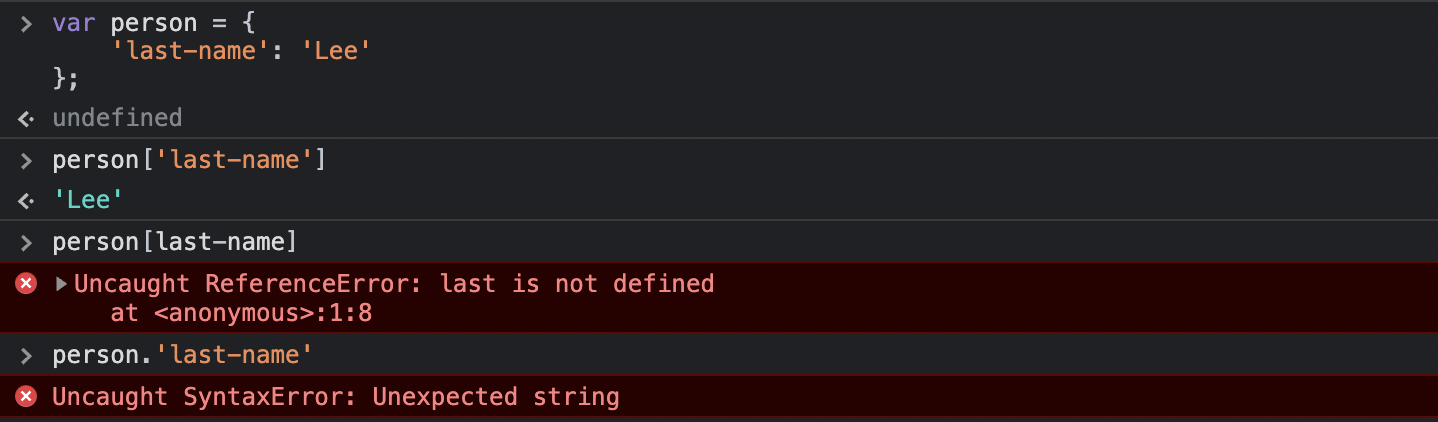
- 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다.

- 따옴표로 감싸지 않은 이름은 식별자로 해석된다.
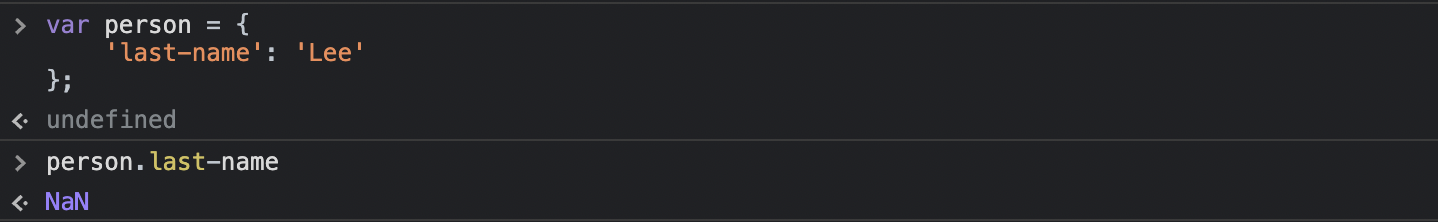
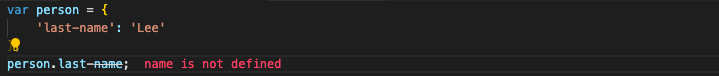
특이한 예제 👀
브라우저name을 전역 객체 window의 프로퍼티로 해석해 undefined - ''이 되어 NaN이 된다.

Node.jsname이라는 식별자가 없으므로 ReferenceError가 발생한다.

👉🏻 어쨌든 둘 다 name을 식별자로 해석해버린다는 것에 유의!
5. 프로퍼티 삭제하기
delete연산자는 객체의 프로퍼티를 삭제한다.delete연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 한다.- 존재하지 않는 프로퍼티를 삭제해도 아무런 에러가 발생하지 않고 그냥 무시된다.
728x90
반응형
'JavaScript' 카테고리의 다른 글
| JavaScript 원시 타입과 객체 타입의 차이 (0) | 2022.11.08 |
|---|---|
| 논리곱 연산자 (&&)와 논리합 연산자 (||)의 단축 평가로 에러 방지하기 (0) | 2022.11.06 |
| JavaScript의 타입이 강제로 변환되는 경우, 타입을 변환하는 방법 (0) | 2022.11.06 |