논리곱 연산자 (&&)와 논리합 연산자 (||)의 단축 평가로 에러 방지하기
2022. 11. 6. 01:26ㆍJavaScript
728x90
반응형
단축 평가
short-circuit evaluation
- 표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생략하는 것을 단축 평가라고 한다.
- 논리곱(
&&) 연산자와 논리합(||) 연산자는
논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환한다.
1. 논리곱 연산자 ( && )
- 논리곱 연산자는 두 개의 피연산자가 모두 true로 평가될 때 true를 반환한다.

1) 좌항의 피연산자가 Truthy 값인 경우!
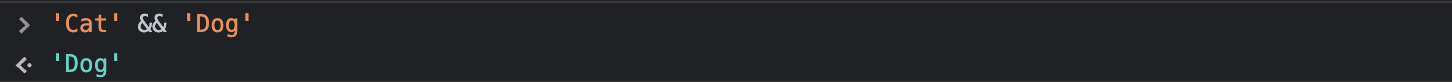
'Cat' && 'Dog'- 우항의 피연산자를 평가해 보아야 표현식을 평가할 수 있다.
- 논리곱 연산자는 좌항에서 우항으로 평가가 진행된다.
- 즉, 우항의 피연산자가 논리곱 연산자 표현식의 평가 결과를 결정한다.
👉🏻 논리 연산의 결과를 결정하는 우항의 피연산자를 문자열 그대로 반환한다. (Dog)
2) 좌항의 피연산자가 Falsy 값인 경우!
var elem = null;
var value = elem && elem.value; // null- 좌항의 피연산자가 논리곱 연산자 표현식의 평가 결과를 결정한다.
👉🏻 좌항의 피연산자를 타입 변환하지 않고 그대로 반환한다. (null)
2. 논리합 연산자 ( || )
- 논리합 연산자는 두 개의 피연산자 중 하나만 true로 평가되어도 true를 반환하므로,
1의 논리곱 연산자와 반대이다.

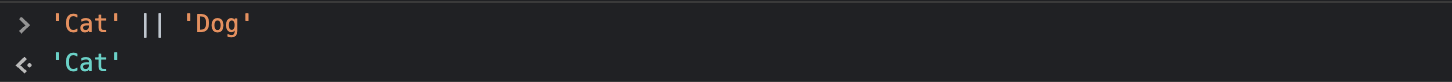
좌항의 피연산자가 Truthy 값인 경우
- 우항을 볼 것도 없이 이미 ture로 결정되므로, 논리 연산의 결과를 결정!
👉🏻좌항의 피연산자를 타입 변환하지 않고 그대로 반환한다.
3. 옵셔널 체이닝 연산자
- ES11(ECMAScript2020)에서 도입
- 좌항의 피연산자가
null또는undefined인 경우undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다. - 객체를 담을 변수가
null또는undefined가 아닌지 확인하고 프로퍼티를 참조할 때 유용하게 쓰인다.
var elem = null;
var value = elem?.value; // undefined논리곱 연산자 &&와 다른점
&&는 좌항 피연산자가 Falsy 값이면 좌항 피연산자를 그대로 반환하기 때문에
0이나 ''인 경우에도 좌항의 피연산자를 반환하므로, 0이나 ''이 객체로 평가될 경우 사용할 수 없다.
4. null 병합 연산자
nullish coalescing
- ES11(ECMAScript2020)에서 도입
- 좌항의 피연산자가
null또는undefined인 경우
우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다. - 변수에 기본값을 설정할 때 유용하다.
var foo = null ?? 'default string'; // "default string"논리합 연산자 ||와 다른점
||는 좌항 피연산자가 Falsy 값이면 우항의 피연산자를 그대로 반환하기 때문에
0이나 ''도 기본값으로서 유효한 상황에는 사용할 수 없다!??는 좌항의 피연산자가 Falsy 값이더라도null,undefine만 아니라면 좌항의 피연산자를 그대로 반환한다.
5. 단축 평가 활용법
1) 객체가 null / undefined 인지 미리 확인하기
- 객체의 프로퍼티를 참조할 때 객체가 담겨있어야 하는 변수에
객체가 아닌 null 또는 undefined인 값이 담겨있다면, 타입 에러가 발생하고 프로그램이 강제 종료된다. - 단축 평가를 사용해 Truthy 값일 경우만 프로퍼티를 참조하게 해 에러를 방지할 수 있다.
var elem = null;
var value = elem.value; // TypeError
var value = elem && elem.value; //null2) 매개변수를 받았는지 확인하기
- 함수를 호출할 때 인수를 전달하지 않으면 매개변수에
undefined가 할당된다. - 단축 평가를 사용해 매개변수의 기본값을 설정해
undefined로 인한 에러를 방지할 수 있다.function getStringLength(str) { str = str || ''; return str.length; }
728x90
반응형
'JavaScript' 카테고리의 다른 글
| JavaScript 객체 활용법 (0) | 2022.11.07 |
|---|---|
| JavaScript의 타입이 강제로 변환되는 경우, 타입을 변환하는 방법 (0) | 2022.11.06 |
| JavaScript의 제어문 (0) | 2022.11.03 |